Um den Google Lighthouse Test komplett zu bestehen, sind viele kleinere Aufgaben zu erledigen. Eine davon ist der Punkt der passiven Listener. Diese sind sinnvoll, blockiert der Event Listener doch sonst die Performance.
Zum Glück hilft Google selbst weiter auf ihrer Seite web.dev. Dort wird der folgende Beispielcode gezeigt:
document.addEventListener('touchstart', onTouchStart, {passive: true});Zu sehen ist ein Event Listener, welcher nur die Option passive zusätzlich enthält. Dies wäre somit die Lösung zu folgendem Code:
document.addEventListener('touchstart', onTouchStart);Wichtig bei solchen Änderungen ist es immer vorher zu prüfen, ob sämtliche (relevanten) Browser dies auch unterstützen. Dabei hilft die Seite caniuse.com. An dieser Stelle wird jedoch unterschieden um welche Art von Event es sich handelt, z. B. Touchmove oder Mousewheel.
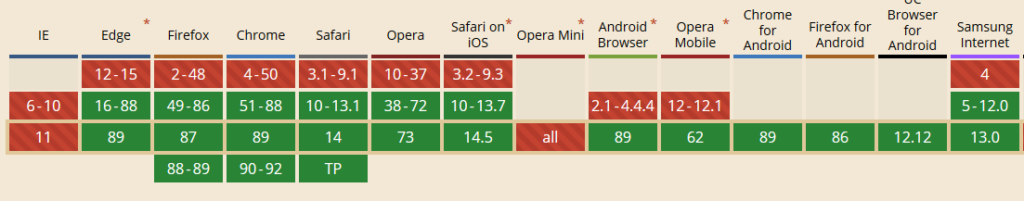
Grundsätzlich wird die passive Option jedoch von den meisten Browsern unterstützt: